Being a software developer in today's world, it's very important to keep yourself updated with various technologies and this article will help you get introductory knowledge about Sass, which is an important part of web development.
In today's world, a lot of projects are built us various preprocessors like Sass, Less, Stylus, etc. Among these Sass is the most popular and easy to use.
Introduction
Sass is a CSS preprocessor that stands for Syntactically Awesome Stylesheets. It allows us to create variables, nested rules, mixins, and functions, and do mathematical calculations, allowing us to write next-generation CSS today. Every CSS file is a Sass file, so you can take your .css file contents and put them in a Sass file and it will work just fine.
There are two types of syntaxes while writing CSS in Sass.
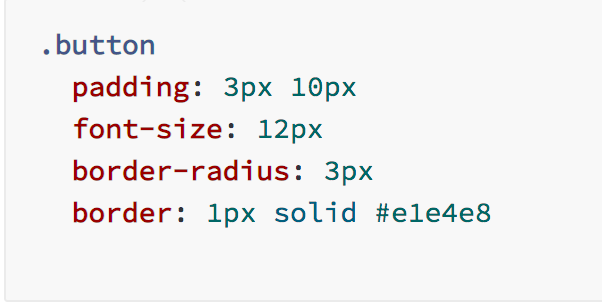
- SASS: Files with the
.sassextension allows us to write CSS without semicolons and curly brackets with an added indentation for CSS properties.

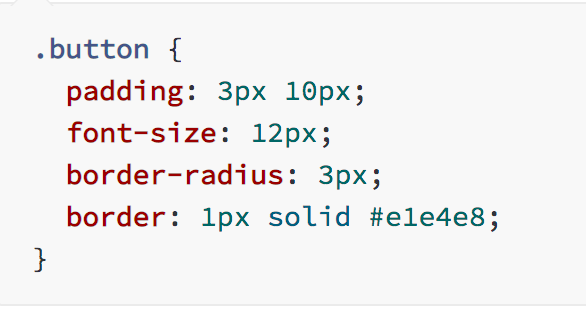
2. SCSS: Files with the .scss extension is the CSS we normally write, where each CSS declaration ends with a semicolon and each selector is written in curly brackets.

Now it is totally upon your preference as to which syntax to use.
Advantages of Sass
Sass facilitates you to write clean, easy and less CSS in a programming construct.
It contains fewer codes so you can write CSS more quicker.
It is more stable, powerful, and elegant because it is an extension of CSS. So, it is easy for designers and developers to work more efficiently and quickly.
It is compatible with all versions of CSS. So, you can use any available CSS libraries.
It provides nesting so you can use nested syntax and useful functions like color manipulation, math functions and other values.
Disadvantages of Sass
The developer must have enough time to learn new features present in this preprocessor before using it.
Using Sass may cause of losing benefits of the browser's built-in element inspector.
History
Sass was initially designed by Hampton Catlin and developed by Natalie Weizenbaum. After its initial versions, Weizenbaum and Chris Eppstein have continued to extend Sass with SassScript, a scripting language used in Sass files.
Setting Up Sass for Local Development
Create a new folder with the name sass_intro and execute the following commands in sequence:
1. npm init -y
2. npm install node-sass@4.13.1 live-server@1.2.1
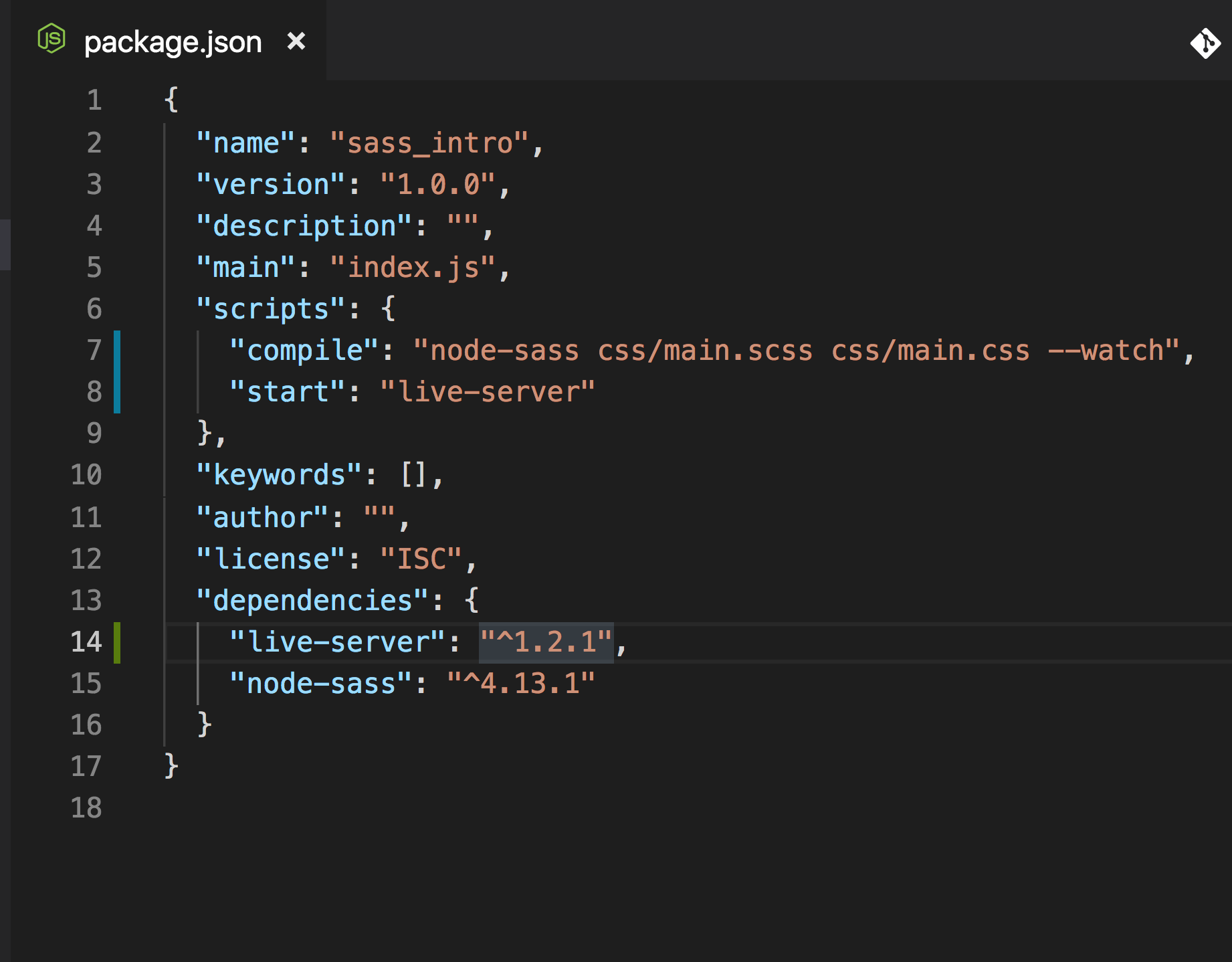
The first command will create a package.json file where node-sass and live-server dependencies will be added.
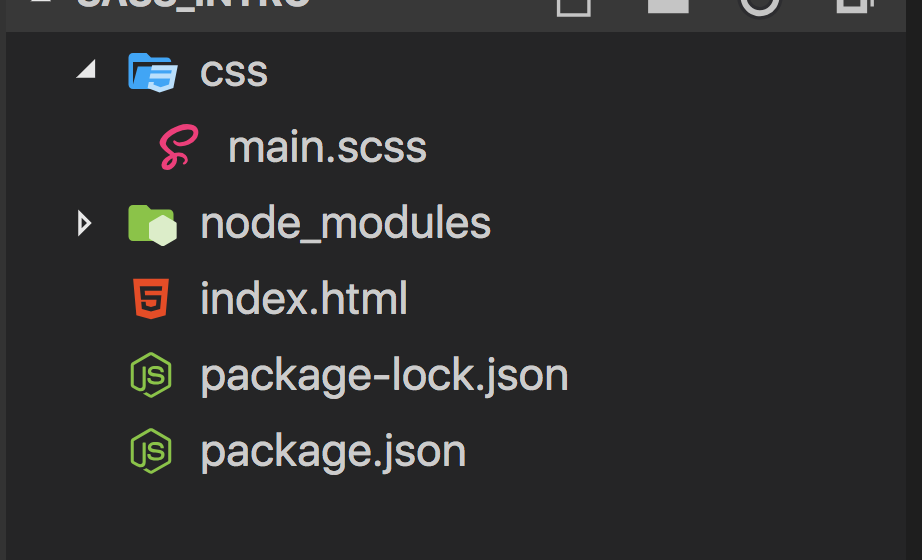
Once installed, create an index.html and CSS folder with main.scss inside it. Your folder structure will look like this now:

Add new scripts in the scripts section of the package.json.
"scripts": {
"compile": "node-sass css/main.scss css/main.css --watch",
"start": "live-server"
}
The command will use the css/main.scss file and will convert it to main.css and will save it to the css folder.
Now, your package.json file will look like this:

Open the index.html file and add the following content:
Here we have included the css/main.css file in the head tag. This file will be created once we run the compile script created from the package.json.
Inside the CSS folder, create _base.scss, _variables.scss, _buttons.scss, and _content.scss files.
Open _base.scss and add the following CSS:
Open _buttons.scss and add the following CSS:
Open _content.scss and add the following CSS:
Open _variables.scss and add the following content:
$main-background-color: #f0c77a;
$content-background-color: #777;
Open main.scss and add the following content:
@import 'variables';
@import 'base';
@import 'buttons';
@import 'content';
Now run the compile and start commands from the terminal or command prompt.
npm run compile
npm run start
The compile command will create a new main.css file inside the css folder and will keep watching for your changes in the .scss file to convert it to a CSS file.
The start command will load your index.html to the browser and will automatically refresh the page if anything is changed in the HTML or CSS files.
Variables
Sass allows us to declare variables. This is one of the areas where Sass shines because we can create variables for different colors or font sizes and use that variable in any file.
So, if we want to change the color of any part of the page later, we don’t need to make changes in all places where the color is used. We just change the color in the variable and the change will be reflected in all the places where that color is used.
To declare a variable in Sass, we start the variable name with a dollar sign.
$background-color: #ff0000;
$sm-font-size: 16px;
$lg-font-size: 20px;
Comments
Sass provides two ways of writing comments.
Single-line comment: double slashes
//.Multi-line comment:
/* */.
Note: Single-line comments will not be added to the final compiled CSS file. Only multi-line comments will be added to the final CSS. So, if you need to see the comments in a CSS file, you need to write it using the /* */ syntax.
Nesting
If you have CSS like the below:
header {
background-color: #777;
}
header ul {
list-style: none;
}
header li {
float: left;
}
header li a {
padding: 5px;
color: #4e4f48;
font-size: 16px;
text-decoration: none;
}
We can write it using nesting like this:
header {
background-color: #777;
ul {
list-style: none;
}
li {
float: left;
a {
padding: 5px;
color: #4e4f48;
font-size: 16px;
text-decoration: none;
}
}
}
So, as shown in the above CSS, nesting allows us to group related code, which is easy to modify and maintain and also saves us from typing extra characters.
Parent Selector
The parent selector is a special selector that’s used in nested selectors to refer to the outer selector.
If we have the following CSS:
a:link, a:visited {
text-decoration: none;
padding: 10px;
color: #fff;
}
a:hover {
background: #4e4f48;
}
Then, using the parent selector, we can re-write it like this:
a {
&:link, &:visited {
text-decoration: none;
padding: 10px;
color: #fff;
}
&:hover {
background: #4e4f48;
}
}
So, the & will refer to the parent which is a(anchor tag), in this case.
Mixin
The @mixin selector is similar to @extend except that the @mixin selector can accept parameters.
Some things in CSS are a bit tedious to write, especially with CSS3 and the many vendor prefixes that exist.
A mixin lets you make groups of CSS declarations that you want to reuse throughout your site. You can even pass in values to make your mixin more flexible. A good use of a mixin is for vendor prefixes.
We declare a mixin using @mixin and use it using @include.
@mixin bradius($topl: 5px, $topr: 5px, $bottomr: 5px, $bottoml: 5px) {
border-radius: $topl $topr $bottomr $bottoml;
-moz-border-radius: $topl $topr $bottomr $bottoml;
-webkit-border-radius: $topl $topr $bottomr $bottoml;
}
%divcss {
width: 80px;
padding: 10px;
text-align: center;
border: 1px solid #ccc;
margin: 10px;
}
.default-div {
@extend %divcss;
@include bradius;
}
.special-div {
@extend %divcss;
@include bradius(10px, 10px, 10px, 10px);
}
As you can see in this demo, we have two divs. For the first div, we have not passed any value to the border-radius mixin while using include so it’s set to the default 5px border-radius.
However, the second div has our 10px border radius which we passed explicitly.
A key point to note about differences between extend and mixin is that we can declare a mixin without accepting any parameter but the final CSS code generated by using the mixin will make the file size larger compared to extend.
Partials
Partials play an important role in Sass. Partials allow us to create separate .scss files and import them into another file, making it easy to maintain the related CSS code.
To declare a file as a partial file, we need to start the filename with the underscore symbol and add it in another file using the @import syntax without mentioning the underscore and file extension.
For example, we can create _buttons.scss, _base.scss, _variables.scss, and include all of them in the main SCSS file.
To import _buttons.scss from the buttons folder, we use @import 'buttons/buttons';.
To import _base.scss, we use @import 'base';.
It’s a general practice to create a single SCSS file to import all other partial files.
@import 'variables';
@import 'base';
@import 'buttons';
The order of import matters here. If _buttons.scss is using some variables declared in _variables.scss, then it needs to be imported before _buttons.scss, as shown in main.scss above.
The difference between Sass’ @import and a normal css import statement is that Sass’ @import will not make extra HTTP requests for each imported SCSS file. Instead, it will add the contents of partial files into a single file.
Operators & Functions
Sass provides support for mathematical operators like +, -, *, /, and %, which we can use in our SCSS code. It also provides a calc function that we can use to calculate any value.
button {
width: calc(200px / 2)
}
This will make the button width 100px.
There is also a widely-used lighten function provided by Sass which allows us to make any color light by a certain percentage. For example, when we mouse hover over any button or link.
Sass also has a darken function to make the color dark instead of light.
Functions make Sass more powerful. If we want to build a menu, we can easily build one using the Sass variables and functions.
So, if in the future we need to add any other menu, we just need to increment the $tabs-count value and each menu’s width will be adjusted automatically.
Conclusion
Sass is the most mature, stable, and powerful professional-grade CSS extension language in the world. It is completely compatible with all versions of CSS. We take this compatibility seriously so that you can seamlessly use any available CSS libraries. Sass boasts more features and abilities than any other CSS extension language out there. There are an endless number of frameworks built with Sass. Bootstrap, Bourbon, and Susy just to name a few.
Thanks for reading! I hope you enjoyed reading about Sass in this article and found it useful.
Do consider sharing it with your friends, I'd appreciate that. Follow me on LinkedIn and Twitter and stay tuned for more amazing content. Happy Coding! 🖖
